前の記事につづき、IPP Okinawaさまのブログをリニューアルしたときのキロクです。
- スマホやタブレットで表示が崩れることがある
- 掲載記事の注釈が多い
- ブログにWEBサイトのような役割をもたせたい
1つ目の問題は有料テーマを入れることで無事解決しました。次は「掲載記事の注釈が多い」問題についてです。
注釈記載の基本スタイル、アクセシビリティは大丈夫?
IPP Okinawaさまは環境問題を扱っておられるだけに、各記事には根拠となる注釈、出典が多数あり、それらをどう見せるか?も問題でした。
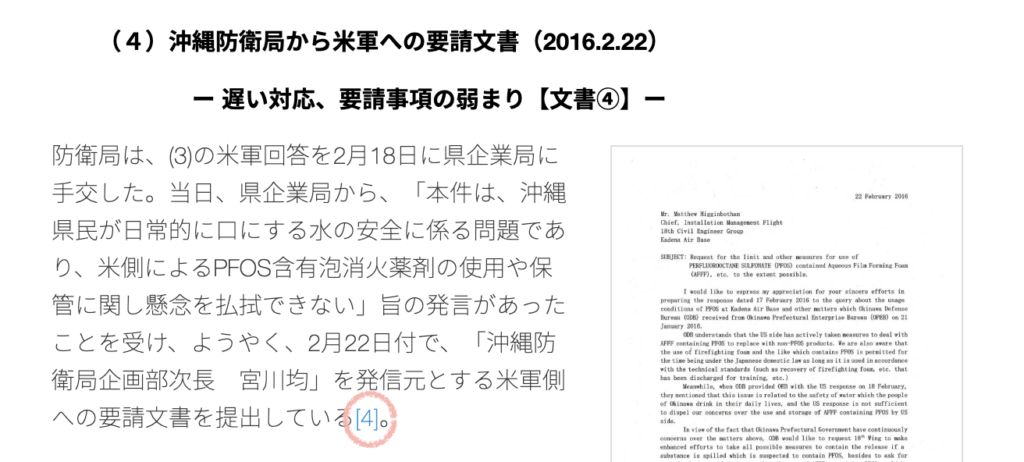
旧ブログでは、一般的な学術論文と同様、該当箇所の右肩にリンクつきの番号をつけ、記事末尾の該当注釈に飛ばす形式にしていました。

右肩にリンク付きの注釈番号
右肩の注釈番号をクリックすると…。末尾の注釈一覧に飛びます。

記事末尾の注釈一覧に飛びます。
論文を書く際の基本中の基本ともいえるこのスタイルですが、ご存知のように
- スマホだと小さすぎて注釈リンクがクリックしづらい
- 本文と注釈を行き来を繰り返して酔う(笑)
これはなんとしても解決せねばなりません…。
注釈を該当箇所の直下に
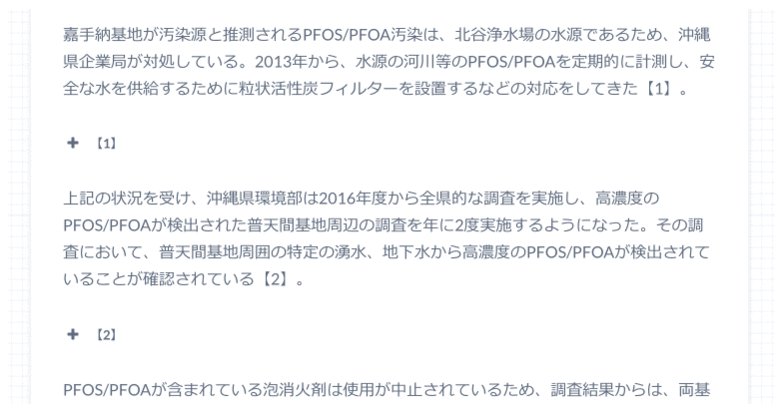
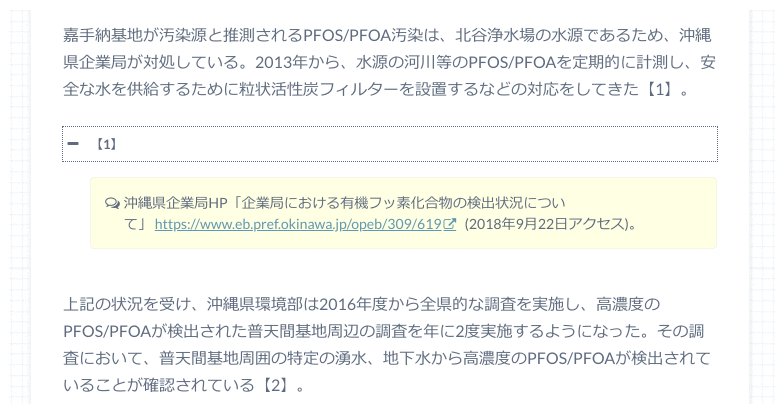
末尾に記載していた注釈を該当箇所の直下にまとめ、文末との行ったり来たりをやめました。注釈番号にリンクはつけずに注釈部分はアコーディオン式にしました。

ピコ!ピコ!
やりかた:1 WordPressプラグイン「Shortcodes Ultimate」をインストール
Shortcordes Ultimateは上のようなアコーディオンなどを初心者でも簡単に実装できるようにするためのプラグインです。
Shortcordes Ultimate のダウンロードはこちらからできます。
アコーディオンの他にもタブやボタンなどを挿入することもできます。便利!

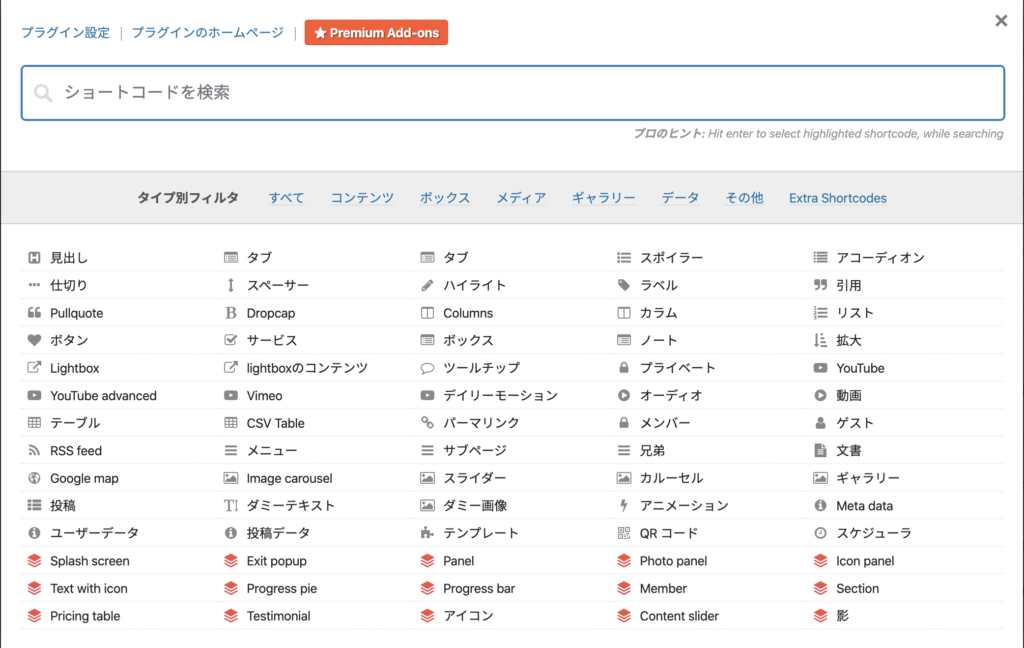
Shortcordes Ultimateでできること!
やりかた:2 アコーディオンのショートコードを挿入
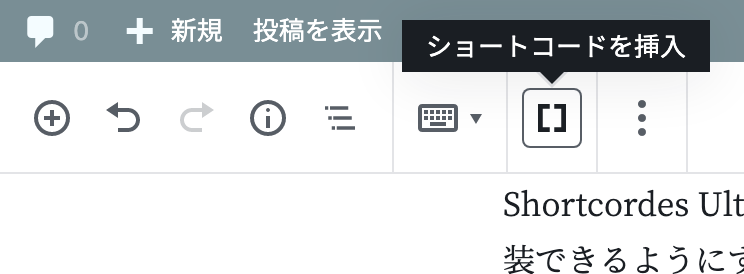
Shortcordes Ultimateのプラグインを入れると記事投稿画面のトップに上のアイコンが出てきます。

ショートコード挿入のアイコンが出てきます。
アイコンをクリックするとボタンやアコーディオンなど機能を挿入できるパネルが出てくるので「アコーディオン」を選択、設定パネルを開きます。

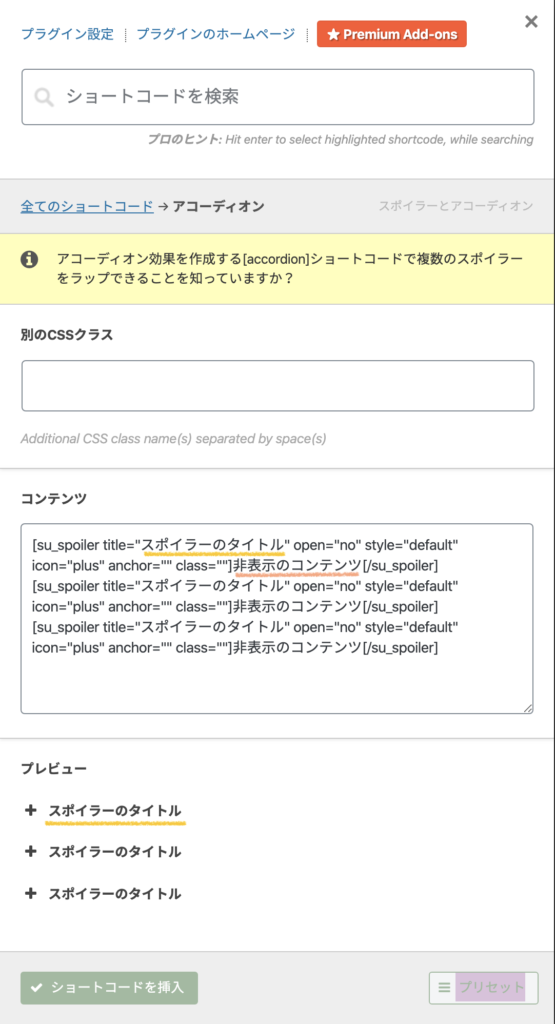
Shortcodes Ultimateの設定
上の図のオレンジの部分を今回は注釈番号【n】に置き換えました。ピンクの下線の「非表示のコンテンツ」部分に注釈内容を記載します。
書き換えたら、一番下の「ショートコードを挿入」ボタンを押したら完成です!





コメントを残す